-
Posts
554 -
Joined
-
Last visited
ent's Achievements
-
Srethem liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-
ent liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-
GamerRedNeck liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-
Circa liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-
Cor liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
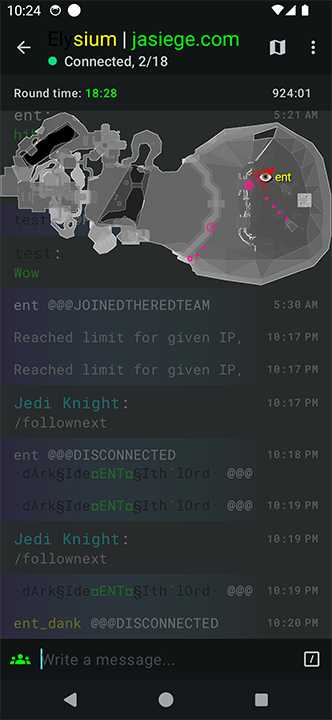
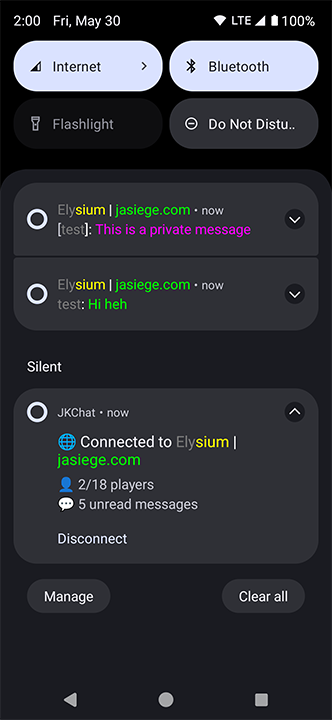
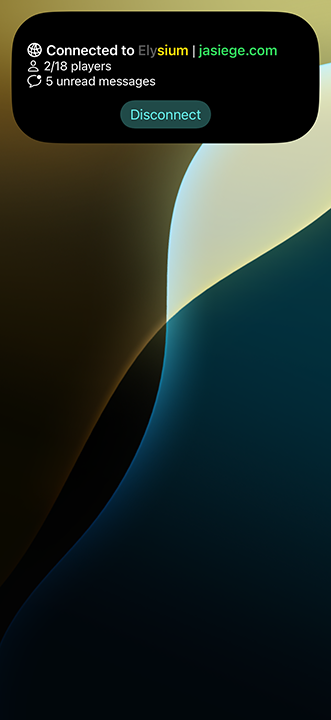
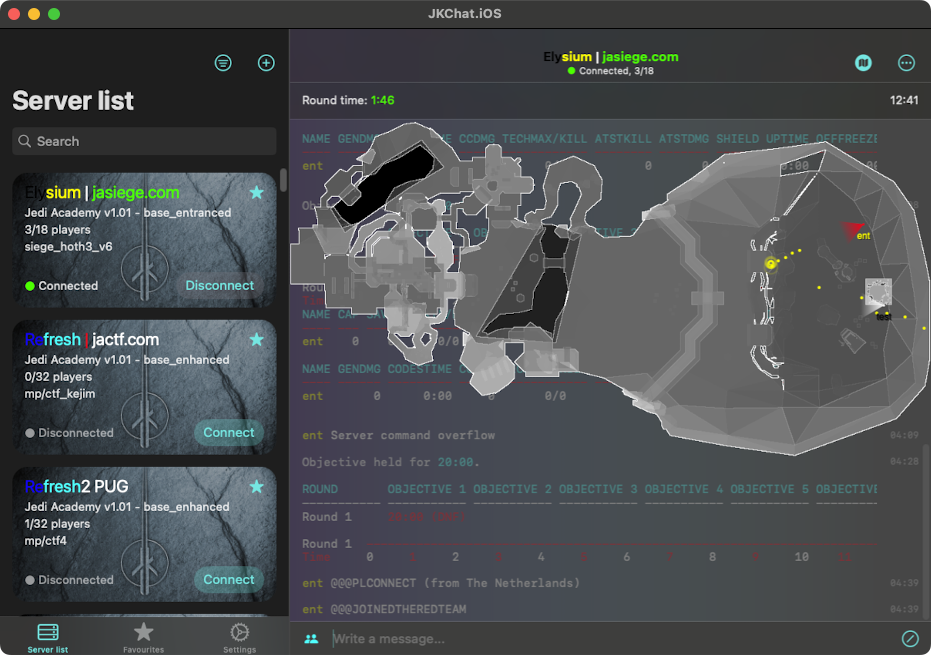
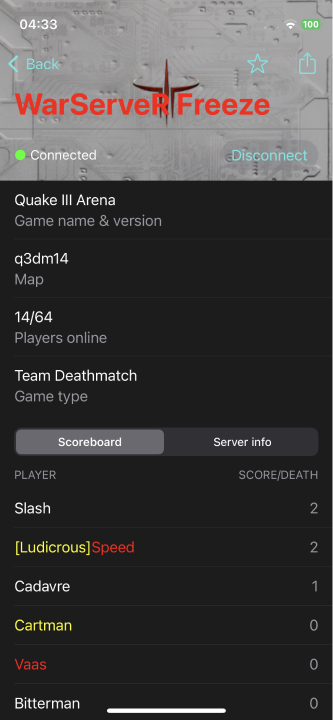
Updated the app. For iOS users: Install TestFlight: https://apps.apple.com/app/testflight/id899247664 Then open that link on your iOS device: https://testflight.apple.com/join/5HSqhVHw For Android users: Install directly from APK: https://www.dropbox.com/s/ptx301a1pas39n9/com.vlbor.jkchat.apk?dl=1 Install from Google Play: https://play.google.com/store/apps/details?id=com.vlbor.jkchat Changed: - added minimaps in chat - added center print message in chat - added merging info messages into one - added scores and game timer in chat - added team colours highlighted in server info - server info updates are synchronized across apps pages and widgets - Android: replaced navigation Animations to match Material Design 3 guidelines - Android: improved notifications to show colourful messages - Android: fixed hanging out Widgets with always displaying the loading indicator - iOS: added Live Activity to show connection status, players and messages count when minimized - iOS: fixed never loading data in Widgets on iOS 18 - iOS: improved gradients animation on screen size changes Oh no, it's a new JKChat update again with a lot of cool features. Minimaps! The feature explains itself. But let me talk more about it. The chatting itself is fine but sometimes it feels like you are missing the game context when the in-game players start playing and chatting less. And minimaps partially solve that issue fortunately. You can see players, their names, shots, impacts, flags and players in vehicles. Unfortunately, many game entities are only visible in a close range, but with minimaps I added some extra predefined commands to help spectating other players. Just hit the [/] button and select /follownext or /followprev to cycle through players you want to follow. An eye emoji 👁 will appear next to the spectated player. Or select /team spectator or /follow to get back to the ghost spectator. The minimap is displayed on top of the chat page and shares place with chat messages. So, to let them not compete with each other only one can be focused: either the minimap or the chat. To toggle the focus just hit the Map icon on top. The app is bundled with generated minimaps for JA SP, JA MP, JO MP, and some JA custom ones. I thought about a way to let users manually upload maps or provide a link to them but for now I decided to put more resources to finishing the minimap feature and make the update. Maybe some other big update will get a feature for providing maps by users but now the proccess is manual and bound to the app updates. For the minimaps generator big thanks to Tom. The only limitation for now is it does not support Q3 maps, so only JK games minimaps are bundled. If you want me to add more minimaps, just tell me which maps you want and I will bundle them with the next update. If you want me to extend minimaps features to display more information I am very open to discuss it! To continue the improvement of the missing game context issue, I also added scores on the top left and game timer on the top right. Another feature is center print messages. They are usually appeared when you just connected to a server to see some introduction text, but sometimes they also get displayed mid game on some events like someone joined the game etc. For iOS users I added Live Activity feature that displays connection status, players and unread messages in either Dynamic Island or as a notification in the Notification Centre. Following the Live Activity feature I improved the Foreground notification on Android that now displays all the same data but in colours just like in game. Notifications on Android also are colourful now. Some servers display much information in the game console like statistics or other game data that is formatted to be table-like. That data is usually sent as separated info messages. And it's better to see all the info together. So now such messages get merged into a single one that you can horizontally scroll and see everything properly formatted. And the last highlight is server info synchronization. If you connected to a server, its info is updated in Favorites, in Server List, in Widgets. If you refresh a Widget then the new server info will also appear in the app pages. Thanks. -
Smoo liked a tutorial: 8. How to use jaMME on Android
-
----------------------------------------------------------------------------------------- System Requirements ----------------------------------------------------------------------------------------- OS Version: Android 4.1 or higher. CPU with clockrate 1000 MHz or more. GPU with OpenGL-ES 1.0 support or higher. RAM: 128 MB or more. Free disk space: 1.2 GB or more (for the game assets). ----------------------------------------------------------------------------------------- Android Permissions ----------------------------------------------------------------------------------------- 1. Privacy: - modify or delete contents of your SD card; - read the contents of your SD card. (to read game files and write such files as configs, logs, demos, serverdata, screenshots etc) 2. Device Access: - full network access; (to be able to connect on servers) - control vibration. (for vibration effect on explosions) ----------------------------------------------------------------------------------------- Installation ----------------------------------------------------------------------------------------- Put jaMME.apk file to your Android device and open it to install the application. Put assets[0-3].pk3 to [game folder]/base folder on your device. [game folder] is your custom folder that you suppose to create. ----------------------------------------------------------------------------------------- Startup ----------------------------------------------------------------------------------------- Select the folder where your base folder with the game assets is ([game folder] that mentioned above). Optionally type startup arguements in format: +command1 value1 +command2 value2 etc. ----------------------------------------------------------------------------------------- General Input Interface ----------------------------------------------------------------------------------------- Use screen as a touchpad to navigate cursor. Two fingers tap opens the console and activates text input. Two fingers long tap will take in-game screenshot. Menu/options/settings key opens the console and activates text input. Back key equals to ESC key. While the console is active and fullscreen swiping vertically will scroll the console. While the console is active and 1/4 screen swiping vertically will scroll last typed commands. Long tap will paste text from clipboard if the text input active. Intefaces for the certain game elements are listed below. ----------------------------------------------------------------------------------------- Input Interface in Main Menu ----------------------------------------------------------------------------------------- Tap equals to MOUSE1 click. ----------------------------------------------------------------------------------------- Input Interface in Game ----------------------------------------------------------------------------------------- Tap will open chat mode and activate text input. 2nd tap will open team chat mode and activate/leave text input. Long tap will show scoreboard. Volume up key switches POV to previous player to follow. Volume down - next one. ----------------------------------------------------------------------------------------- Input Interface in Demos ----------------------------------------------------------------------------------------- Tap pauses or unpauses the demo playback. Long tap will cut the demo with the set cut range (use cut thumbs when paused). Swiping horizontally will rewind or fast forward demo. Volume up key switches POV to the previous player in range. Volume down - next one. While paused seekbar with cut thumbs will be displayed. Moving seekbar thumb will rewind or fast forward demo. Moving cut thumbs will rewind or fast forward demo and set the cut range. ----------------------------------------------------------------------------------------- Out of the Game ----------------------------------------------------------------------------------------- Demo files such as dm_26, dm_25 and mme are associated with the jaMME application. Opening those files will start jaMME and play those demos back. ----------------------------------------------------------------------------------------- Higher FPS config ----------------------------------------------------------------------------------------- Android devices are not that powerful as big computers and the game mays lag, so here is a config to make the game work as smooth as possible: seta cg_simpleItems "1" seta cg_speedTrail "0" seta r_vertexlight "1" seta cg_shadows "0" seta r_lodbias "2" I hope you found this information helpful. Good luck and have a nice day. -- ent
-
This tutorial will be about two different ways to make the depth of field (DOF) effect in videos captured with jaMME. They are constant and variable (scriptable) DOF. ----------------------------------------------------------------------------------------- Constant DOF ----------------------------------------------------------------------------------------- Constant DOF is also divided in two different ways. The first is capturing a DOF mask. To activate this way of DOF you have to set the cvar "/mme_saveDepth 1". The DOF mask output will be in grayscale with dark colours for the nearest objects and light colours for the farthest ones: This output will be captured as a parallel one to your regular one with an additional ".depth" string in its name. So you will have 2 more screenshots/videos. And the regular screenshot: Then you'd need to use additional software to apply a blur effect to your regular image by using the DOF mask. Example for Adobe After Effects: http://q3mme.proboards.com/thread/21/after-effects-tutorial-depth-field To adjust the focus point - the position between the darkest and the lightest parts (aka gray centre), you need to use the cvar "mme_depthFocus". Try values between 0 and 2048. I suggest using 1024. To adjust the length of "flow" between black and white - the range from focus to far and near objects, you need to use the cvar "mme_depthRange". It just adds and subtracts its value to "mme_depthFocus" to count the farthest place (white) and the nearest (black). Try 512 or a higher value. If it's over the value of "mme_depthFocus" then the black part will start behind the camera. Quick setup: 1. Start demo and pause at needed moment 2. Type in the console "/mme_saveDepth 1" 3. Type in the console "/mme_depthFocus 1024" and "/mme_depthRange 512" 4. Type in the console "/capture avi 30 doftest1" 5. Unpause demo 6. Wait until it captures what you wanted and pause again 7. Quit game and find "doftest1.000.avi" and "doftest1.depth.000.avi" 8. Follow those instructions: http://q3mme.proboards.com/thread/21/after-effects-tutorial-depth-field The second way to capture DOF makes a more realistic DOF. Instead of capturing a mask which would require being post-edited, it can create a single output with an already captured DOF. How does it work? The solution is simple: it just captures a bunch of frames with a little camera offset around one focus point each. Then it merges them together similarly to how motion blur merges frames, then saves them in one. The more frames it captures - the more realistic it looks. To set the amount of frames that will be captured for final output, you need to use cvar "mme_dofFrames". WARNING: if it's 0 then it won't work. It looks rather cool with a value of 40 or higher. Max is 256. IMPORTANT: the more value is set - the longer capturing will be. Think like this: if "mme_dofFrames" is 40 then the output will be capturing 40x longer (maybe a bit faster though). To adjust the focus point, use cvar "mme_depthFocus" like in the previous way. Also if you are chasing any object, then DOF focus will be on that object with this way of DOF. To adjust the power of blur - how much camera is focused, use the cvar "mme_dofRadius". The value over 10 is something crazy. Quick setup: 1. Start demo and pause on needed moment 2. Type in the console "/mme_dofFrames 40" and "/mme_dofRadius 5" 3. Type in the console "/capture avi 30 doftest2" 4. Unpause demo 5. Wait until it captures what you wanted and pause again 6. Quit game ----------------------------------------------------------------------------------------- Variable (scriptable) DOF ----------------------------------------------------------------------------------------- Variable DOF is the one which can change its focus point and focused power (radius) by following a scripted instruction. Those instructions are just control points like in the camera or timeline modes. Each keypoint contains information about the focus point and the radius. It works with the same technique as the second way of Constant DOF. Therefore to activate it you need to set the value of the cvar "mme_dofFrames" to more than 0. TIP: DOF does not depend on your current view. Thus for the best result you should probably set the camera keypoints and lock the camera, so you will be editing DOF with an already prepared view. Start your demo, fast-forward to the needed moment and pause. To start working with variable DOF you need to switch editing mode to "Dof". You can be in any Chase or Camera view modes to edit DOF. Now press 4 and it will show "Edit:Dof" in the demo HUD and draw a red grid in the game world. The place where the grid crosses the world is the focus point and the thickness of the lines represents the focused power aka radius. Now you need to adjust DOF settings for the first keypoint. To adjust the focus point hold W and move your mouse. It will move the red grid in the world closer or more far from the previous position. After that hold SPACE and move your mouse again. It will change the grid lines' thickness with the radius value together (before, after). You can see the focus point position and the radius values in the demo HUD. Now press V to add a keypoint with the current values. Hold SHIFT and move your mouse to move in time. Then hold W, move your mouse, hold SPACE, move your mouse to get new values for the current view and add a keypoint by pressing V again. Repeat until you're finished with your cool moment and lock DOF by pressing R. WARNING: if you don't lock, your scripted DOF won't work, and the 2nd constant DOF will work instead. To delete a keypoint sync with it by pressing Q or E and then press B. You can also lock your focus point on any entity. Therefore you will always be focused on that entity, and keypoints will only be able to change the radius. To lock the focus point on an entity you should be in Camera view ("View:Camera" in the demo HUD). Just fly with the camera by holding MOUSE1 and using movement keys like in the regular Camera view. Hold MOUSE1 and MOUSE2 together to highlight lockable entities. Position your view so that entity will be in the center of the screen (highlighting box will be red) and click F. IMPORTANT: Remember to be in DOF editing mode. Now go through keypoints by pressing Q or E to switch to previous or next ones, and adjust them again if needed. So you are done now and it's time to capture. Type in the console "/capture avi 30 doftest3", rewind to the beginning of your editing (you can just hold Q to get to the first keypoint) and unpause to start capturing. You know how it works already. So there will be an output with captured scripted DOF in your "capture" folder. That's all. Quick setup: 1. Start demo and pause at needed moment 2. Type in the console "/mme_dofFrames 40" to activate 3. Press Z or X to switch to Camera view 4. Press 4 to switch to DOF editing mode 5. Hold W, move your mouse 6. Hold SPACE, move your mouse 7. Press V to add a keypoint 8. Move in time and repeat 5, 6 and 7 steps 9. Press R to lock DOF 10. Type in the console "/capture avi 30 doftest3" 11. Unpause demo 12. Wait until it captures what you wanted and pause again 13. Quit game Have fun. ---- ent
-
ent liked an article: New staff & the future of JKHub
-

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
A smol update: - added date and time of the last widget refresh Redownload. The links are the same. -
Smoo liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-
Smoo liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
iOS version with Widgets got approved and available on TestFlight. -
Circa liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
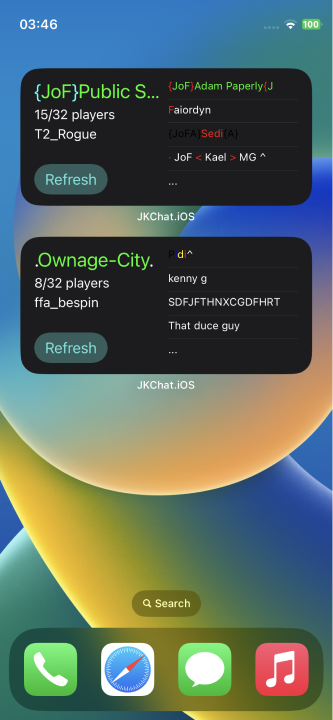
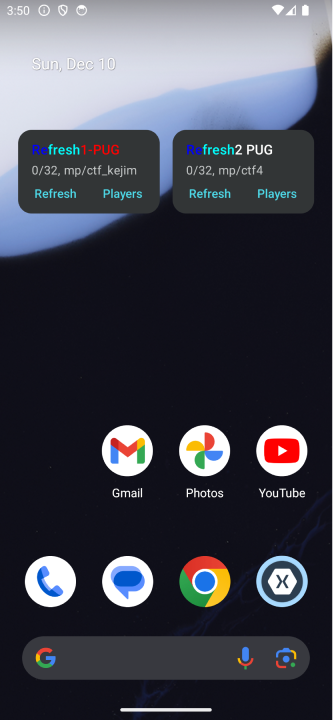
Updated the app. For iOS users: Install TestFlight: https://apps.apple.com/app/testflight/id899247664 Then open that link on your iOS device: https://testflight.apple.com/join/5HSqhVHw For Android users: Install directly from APK: https://www.dropbox.com/s/ptx301a1pas39n9/com.vlbor.jkchat.apk?dl=1 Install from Google Play: https://play.google.com/store/apps/details?id=com.vlbor.jkchat Changed: - added server monitor widgets - added push notifications - added light theme - added applied filter indicator - added OpenJK colours option - made filter lists order by selected - made dialogs with input autofocus - fixed crash after restoration on Android - fixed time font size in Chat on iOS Added Widgets to monitor favourite servers without opening the app or special server monitoring sites. The idea of home screen Widgets visited me pretty much long ago but I was "scared" to add it since I've never worked with Widgets before. But here they are so I faced my "fear". To add Widgets follow official instructions: https://support.apple.com/en-gb/HT207122 for iOS and https://support.google.com/android/answer/9450271?hl=en#zippy=%2Cadd-or-resize-a-widget for Android. To add a server for monitoring into a Widget you first have to add that server in Favourites in the JKChat app. To do so you need to filter out or search the needed server in Server List, tap on Star icon in the server card. Once you added the server you can go to your added Widget to edit it to monitor your special server. Android: tap on the widget and select the server to monitor from the list (Favourites). To refresh the list click Refresh button. To see players list click Players button. iOS: long tap on the widget, tap Edit Widget, tap Choose server, and select the server to monitor from the list (Favourites). To refresh the list click Refresh button. You can use middle and large sized Widgets to monitor players list as well. Tapping on the Widget with a server will navigate you to the app and open Server Info of that server. If you want to connect to the server or just open the app without any navigation you can select corresponding options in Settings. Widgets UI is made by me (comparing to the app UI by my wife) so they are not that pretty. Maybe they will look better in the future. I also properly implemented push notifications. They get triggered when you are connected to a server. Current triggers are: a player connects, you receive a private message, or a chat message contains keywords. All those things are configurable through Settings/Notifications. Tapping on a push notification will navigate you the chat. And the last highlight feature is themes. It is experimental or just proof of concept so don't expect much please. If you follow Apple and Google development guidelines (and I followed) then your Light and Dark themes can work out of the box. So basically I just enabled that was already available. Light theme is not adjusted to game colours so white colours can look invisible. If you encounter any error, then please report me either in the feedback form in TestFlight or in this JKHub post or in JKHub PM or on discord PM: ent#9404. Report the error either by copying it or taking a screenshot and showing me or just telling the steps to reproduce. Thanks. -
Smoo liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-
Circa liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
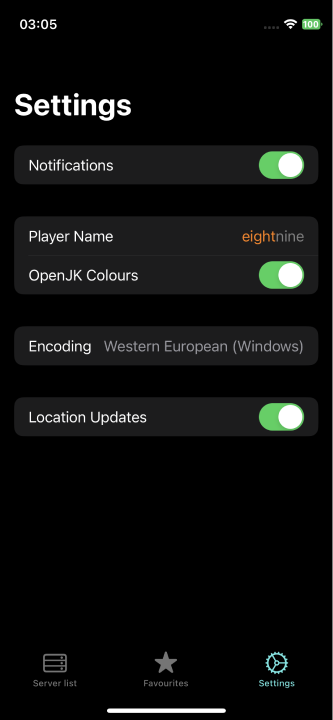
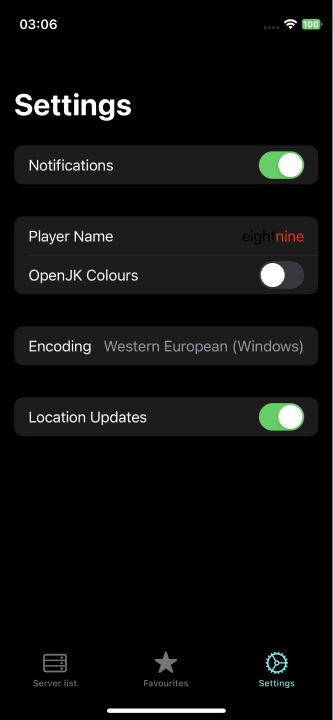
@Circa Hi. I like options. Currently done like this, maybe it will look a bit different in the next release. Need more requests or bug reports - the app cannot be so well made in the latest release! x) -
ent liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
Updated iOS app: - fixed incorrectly working Favourites - fixed wrong fonts in chat - fixed backgrounds in server info and chat - fixed never saving filters Redownload the app. Links are the same. -

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
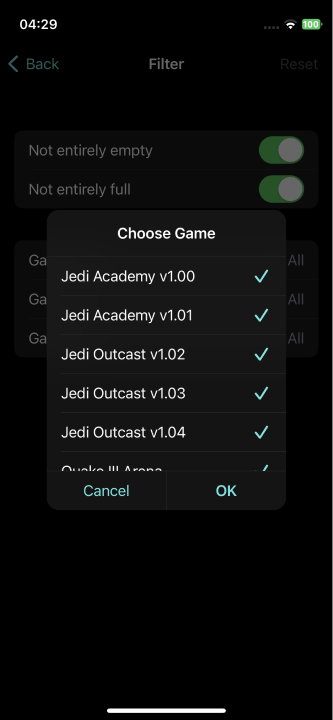
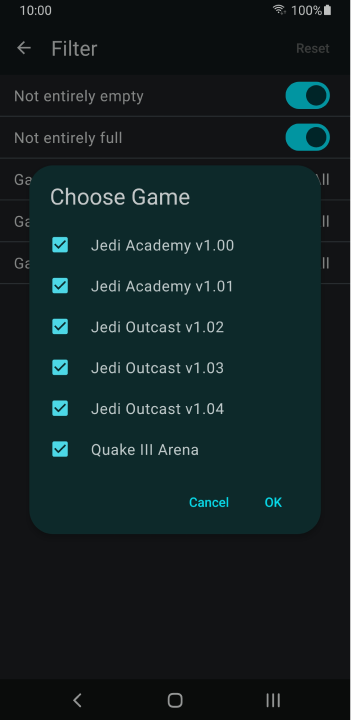
Updated the app. For iOS users: Install TestFlight: https://apps.apple.com/app/testflight/id899247664 Then open that link on your iOS device: https://testflight.apple.com/join/5HSqhVHw For Android users: Install directly from APK: https://www.dropbox.com/s/ptx301a1pas39n9/com.vlbor.jkchat.apk?dl=1 Install from Google Play: https://play.google.com/store/apps/details?id=com.vlbor.jkchat Changed: - changed visual appearance on Android: it now follows Google Material Design 3 (Material You) guidelines - changed visual appearance on iOS: it now follows Apple Design guidelines (HIG) - added filters - added favourites - added detailed server information including scoreboard and server cvars - added commands suggestions None expected but here it is. JKChat in a new shell with a lot of new features. The main feature is probably visual appearance. In the first version we decided to stylize the app with Jedi Academy colours and fonts. But then the app extended games support to Jedi Outcast and Quake III. So we decided to go with neutral appearance. And each platform provides what we needed. So we went wtih Material Design 3 on Android and Apple Design on iOS. Each of of those give us the ability to switch between light and dark themes, customize accent colour and support of accessibility features. Hope you like the new look. Current switching themes is not implemented (but it works!) since some colours has to be adjusted but it will appear in the near future for sure. Another long awaited feature is server list filters. You can choose to exclude empty or full servers, choose games, their mods and game types. And additionally to that you can add servers to favourites to not bother with filters at all or do that once. Also we added server full information page where you can see scoreboard and server cvars, or share the server with others. And for those who likes to use commands in the game we added a "/" (slash) button in chat page with commands suggestions. There are only few commands as proof of concept but feel free to suggest more depending on a mod (like JA+ commands etc). All those features were done in a hurry and not well tested, so please test and leave your feedback so I can fix all the bugs asap. If you encounter any error, then please report me either in the feedback form in TestFlight or in this JKHub post or in JKHub PM or on discord PM: ent#9404. Report the error either by copying it or taking a screenshot and showing me or just telling the steps to reproduce. Thanks. -

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
Updated the app. For iOS users: Install TestFlight: https://apps.apple.com/app/testflight/id899247664 Then open that link on your iOS device: https://testflight.apple.com/join/5HSqhVHw For Android users: Install directly from APK: https://www.dropbox.com/s/ptx301a1pas39n9/com.vlbor.jkchat.apk?dl=1 Install from Google Play: https://play.google.com/store/apps/details?id=com.vlbor.jkchat Changed: - added a possibility to search in server list page - added a possibility to preview nickname in settings page - added a setting to set encoding for Jedi Academy in settings page - some fixes to properly run the iOS app on macOS on Apple Silicon After trying the application, please, leave a feedback of what you'd like see in the future. Yes, you can request any feature you want. It's not necessarily to be only limited to chat, I could implement other game features. Probably everything is possible that doesn't require game assets. Also if you encounter any error, then please report me either in the feedback form in TestFlight or in this JKHub post or in JKHub PM or on discord PM: ent#9404. Report the error either by copying it or taking a screenshot and showing me or just telling the steps to reproduce. -

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
The app got released on Apple App Store so it will never expire in 3 month like it does on TestFlight: https://apps.apple.com/app/jkchat/id1545850673 -

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
You are close to the idea we got as well: @TriForce -
ent liked a post in a topic: JKChat A.K.A. Jedi Knight mobile application
-

JKChat A.K.A. Jedi Knight mobile application
ent replied to ent's topic in Jedi Knight General Discussions
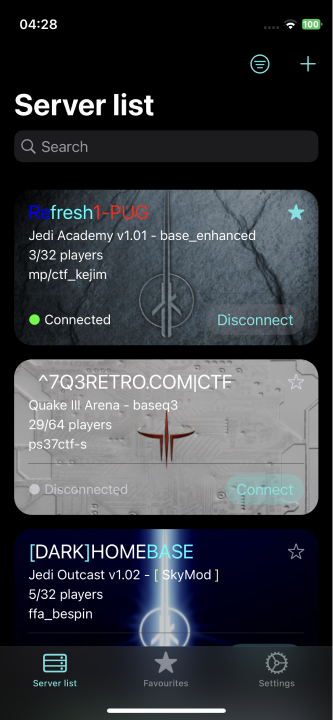
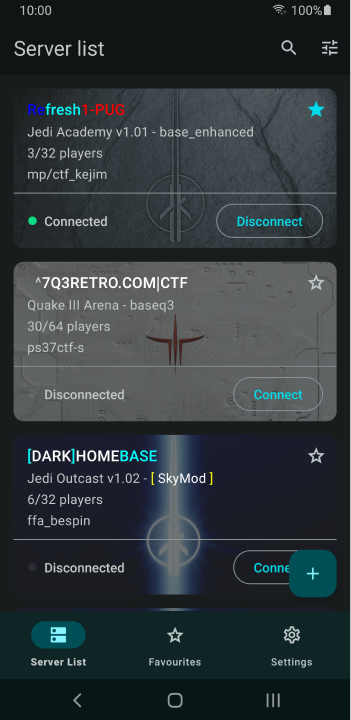
Updated the app. For iOS users: Install TestFlight: https://apps.apple.com/app/testflight/id899247664 Then open that link on your iOS device: https://testflight.apple.com/join/5HSqhVHw For Android users: Install directly from APK: https://www.dropbox.com/s/ptx301a1pas39n9/com.vlbor.jkchat.apk?dl=1 Install from Google Play: https://play.google.com/store/apps/details?id=com.vlbor.jkchat Changed: - added a possibility to add a server manually by IP or URL ("+" button on the screenshots) - fixed crashes or undefined behaviour when restoring the app from suspension on Android - fixed appearance on iOS 16 - fixed freezes on launch with bad internet connection After trying the application, please, leave a feedback of what you'd like see in the future. Yes, you can request any feature you want. It's not necessarily to be only limited to chat, I could implement other game features. Probably everything is possible that doesn't require game assets. Also if you encounter any error, then please report me either in the feedback form in TestFlight or in this JKHub post or in JKHub PM or on discord PM: ent#9404. Report the error either by copying it or taking a screenshot and showing me or just telling the steps to reproduce. -
1. Introduction Hello all! Today I'm gonna tell you a bit more about different blur styles and settings that you can use in jaMME. Hopefully it will help you pick the right settings for your material. As you probably know, there are several commands which affect the way mme will blur your frames. Those are: mme_blurframes [0-32] mme_bluroverlap [0-32] mme_blurtype [gaussian,triangle,median] mme_blurframes determines the amount of frames that is taken into the blending. the bigger the number, more smooth the final image is, but also longer processing is required. mme_bluroverlap is similar to blurframes, but it is the number of frames that are kept from previous frame and blended into the new frame. higher number results in smoother image. mme_blurtype governs the algorithm of the smoothing. The tutorial is divided in few sections. Hope you'll enjoy it. 2. Theory In case you are not interested in the beneath the hood part, you may skip to next section, but at least check the "in short" part. This will get slightly mathematical and all. First lets say a bit on different blur shapes. Triangle It is the simplest of blurring methods. It uses the linear average between multiple pixels. It is what is more commonly referred to as mean average. Mathematics: Example 1: (2 + 4 + 3 + 11) / 4 = 5. Example 2: (2 + 4 + 3 + 111) / 4 = 40. Store all pixel data into a 3d matrix, with width [x] and height [y] the size of a single image and "length" [z] of the mme_blurframes. For each [x,y] calculate the linear average of all [z]. That is your new image. Example 1: We have only one gray-scale pixel over 4 frames, with values of 0 (black) - 255 (white). [0,100,5,255] -> [(0+100+5+255)/4] -> [90] As a result we have a dark gray pixel. Example 2: We have only one gray-scale pixel over 5 frames with values of 0 (black) - 255 (white). [0,0,0,0,250] -> [(0+0+0+0+250)/5] -> [50] As above examples show extreme values have a big impact on final image. Gaussian Gaussian blur is based on the "gaussian curve" also known as "bell curve" (due to its shape). That curve is a representation of "probability" that some combination of events happens. Easiest way to picture it is if you take 3 dice with 6 sides, throw them and add the numbers. You will get 10 or 11 as a result on average, and you will get 18, or 3, only extremely rarely. If you would write all that down on a graph, you would get the bell curve. Mathematical part is a bit hard to explain in short, but it gives most impact to average values, and very little to extreme values. Example 1: We have only one gray-scale pixel over 4 frames, with values of 0 (black) - 255 (white). Note that the result is not accurate, it is my own estimate. http://auri.co.uk/files/images/forum/mme/smilies/wink.gif [0,100,5,255] -> [50] As a result we have a very dark gray pixel. Example 2: We have only one gray-scale pixel over 5 frames with values of 0 (black) - 255 (white). [0,0,0,0,250] -> [(0+0+0+0+250)/5] -> [3] As you can see extremes have an impact to final value but it is very low. Median Median blur is a blur based on the median of numbers. It is also a way to determine the average (like linear and gaussian are). In statistics median is the number dividing the higher half of some sample population from the lower half. It has a tendency to completely ignore extremes, and it is always a value that appeared, therefore being an existing value within that population, and not some value that is derived from a calculation (and might not be a part of that population). Example 1: We have only one gray-scale pixel over 5 frames, with values of 0 (black) - 255 (white). [0,100,5,255,75] -> [0,5,75,100,255] -> [75] Example 2: We have only one gray-scale pixel over 5 frames, with values of 0 (black) - 255 (white). [0,0,255,0,255] -> [0,0,0,255,255] -> [0] Note how extreme values are sucked out of a median calculation, having absolutely no effect to final result. In short: Triangle (linear or mean) blur: extreme values affect the final result a lot. Gaussian blur: extreme values have an effect to the final result, but not so much. Median blur: Extreme values are ignored. 3. Action OK all that mambo-jumbo up there wasn't really that helpful. You know what would help you, don't you? Examples in actual movie making? Well here they are! Example 1: Capture settings: mme_blurframes 32, mme_bluroverlap 0, mov_captureFPS 30. Camera is static. http://i1.minus.com/i2dZ4tFwiZrlV.png Triangle http://i5.minus.com/ib1W1HcVJF7p0a.png Gaussian http://i6.minus.com/ibjyws0VhdhUTD.png Median Note the differences. On linear the player is well defined, but notice that edges are a bit sharp, and that even small things, like black edges on textures, effect the rest of the image (due to slow camera movement) and therefore that image is slightly darker. On gaussian the player is slightly less defined on edges, but still visible on entire area of the model. Rest of the image has better light and color data, due to reduction in extreme values. Notice that textures have the most sharpness of all 3 pictures. On median you can notice that the player looks ghostly. If he was moving faster, he would stop being visible! Note that textures look more blurred, but organically so, not like linear blur has them. On linear the textures are much less defined than on gaussian, yet look artificially blurred, unlike median. On gaussian the textures are well defined, yet smooth. On median the textures are heavily blurred, but notice that they are not recalculated, instead they look sort-off like our eye would see them (you notice that there is a texture going on, but you don't see it exact). 4. So what now? OK so you saw examples. What to look after when you go making your own movie? First, examine your material. And also decide what you are after. If you want sharp images, gaussian or triangle is the way to go. Triangle is much faster, at the cost of a bit less precise smoothing. If you want images that look as if the human eye would watch them, use median. Just be careful that nothing moves too fast on your capture, cause nobody will see it. Unless thats what you want, that is. In short it all depends on your time, and how much you consider enough. I've seen clips rendered in mme_blurframes 4 and mme_capturefps 200, than later merged in Vegas to 25 fps, that looked super-smooth (InstaUnlagged demo), and also clips that even on well over 12000 frames just don't look smooth enough (excessiveplus ctf run). Note that the faster the action, the more frames you should be using to keep the quality of blend good. But that usually also results in nothing being visible. Sometimes its better to go for less smoothness, in order to keep content clear. It is a delicate line, and walking it can be hard at times. 5. End Hope you enjoyed the read, and that it helped you. Keep the following in mind: mme_blurframes [0-32] Smaller value will render faster, but loose smoothness as action speed increases. mme_bluroverlap [0-32] Same as blurframes, but can be useful to even more increase the speed of rendering and amount of smoothness in the same time. mme_blurtype [gaussian,triangle,median] Gaussian gives that usual motion blur that you are used to. Good quality and speed. Triangle is fast, but tends to be a bit choppy. Median gives the look as if human eye was watching, so fast action is often not visible. But looks organic if done properly. Thats all folks, till next time. Credits: Foksie; original: link.
-
Hi This feature will make your capturing process a piece of cake. You save very much time and re-capturing stuff will also be awesomely easy. This tutorial: More details about project files Creating project files and a demolist Demolist capturing ----------------------------------------------------------------------------------------- More details about project files ----------------------------------------------------------------------------------------- Need to tell you about project files a bit more. Almost everything you change will be saved in them by default. That means: mme_blurFrames, mme_blurOverlap, mov_captureFPS, mov_captureName (screenies will be named like that) and so many more things. You can go into a project file and look how the settings are stored. It it a kind of html format and you can change everything in notepad. There's that cvar in it called mov_captureCvars. It saves which other cvars shall be saved in the current project file. If you change it, add some things, it will be saved as well. For example you might want to have mme_skykey saved in it for some keyed capturing. ----------------------------------------------------------------------------------------- Creating project files and a demolist ----------------------------------------------------------------------------------------- The aim of a demolist capturing is that you don't have to capture each demo yourself. You can capture everything, may it be first person, chase or normal camera or all 3 of them in one demo. A demolist runs demos and project files you specify. Now you think: Wha, who wants to cap all of his demos? Do I have to cut them before again? - No. You save the capture range in the project files. To do so, load a demo. Then either load a project file you already have or just don't, doesn't matter. Press 3 to switch to Timeline edit mode which contains capture settings. With shift + mouse go to the point in time where you want the capture to start. Then just hit T and it will give out that you marked the current time as capture start. Then go to where you want your capture to stop, hit G. Both points are marked now. They will be stored in the project file you save. Those both have to be set so the demolist knows where to capture. If one of them is not set, it will not capture. The view you're in will be saved in the project file to, so be sure to be in the right one when saving. I suggest capture settings to be done after you did a camera or else. Now when you want to save you can already start setting up a demolist. A demolist must be in the mme folder and can be in either .cfg or .txt format. You can save the current project file under a name and add the demo and the project file to the demolist at the same time. You can type "\save follow firstperson.txt". The second parameter is the name of the demolist file you want to add that to. Just look in your mme folder after to see what changed if you don't get what I mean yet. A demolist looks like this: demo1 prj1 demo2 prj2 demo3 prj3 ...and so on You have to do one project file for every capture you want to do. It is not possible to save two capture settings in one project file. If you want to capture a camera and the follow view, you need two project files. Kay, you set capture start and capture end in every project file and a demolist is created, let's go on to.. ----------------------------------------------------------------------------------------- Demolist capturing ----------------------------------------------------------------------------------------- There are two main ways to capture. Ingame and offscreen capturing. I recommend to do demolist capturing just like I do, I start it with a batch file. My current batch file looks like this: @@Echo off Start jamme.x86.exe +set fs_game "mme" +set mme_renderWidth "0" +set mme_renderHeight "0" +set r_multisample "8" +set r_multisampleNvidia "1" +set r_anisotropy "16" +set r_picmip "0" +demolist "firstperson.txt" Exit You should know many of those commands. I explain the ones you don't know yet: mme has custom settings for anti-aliasing and anisotropic filtering now. If you didn't already set them in your gfx card settings, you can set them seperately here. r_multiSample is anti-aliasing, r_multisampleNvidia enables/disables anti-aliasing (multisampling) for Nvidia cards, they seem to have some problems with it. r_anisotropy is the level of anisotropic filtering you want to have during a capture. Demolist is the command to run a demolist file from the mme folder. You can also run that in the JA menu manually by typing "\demolist firstperson.txt". You can avoid capturing in fullscreen by setting both mme_renderWidth and mme_renderHeight: It's the size that JA will be run at, but you won't see it. When starting the batch with those both set, a small 320x240 JA window will be shown but it stays gray during the cap. The thing you will see is the JA console which prints out server messages and also tells you when the capturing of all demos is done. This is called offscreen capturing. Using it, you can capture all day long while doing other things on your computer. Hint: Right now it's still needed that you have mme_renderWidth, mme_renderHeight AND r_multisample set to more than 0 to have offscreen capturing. I need to talk with Canabis about that. Just so you don't wonder why it doesn't work. ----------------------------------------------------------------------------------------- Quick Setup ----------------------------------------------------------------------------------------- 1. Load a demo 2. Press 4 to enter capture settings editing mode 3. Go to the point in time where you want your capture to start 4. Hit T 5. Go to the point in time where you want your capture to end 6. Hit G 7. Save your project file for that cap with "\save <prjname> <demolistname>" 8. Set the right settings in the batch file 9. Run the batch file 10. Wait until the capture is done, be happy Thanks for listening and good luck. John Credits: John "auri" from q3mme crew; original: link.