Skinning Tutorial #5 - RGB on Transparent Textures
This probably would have been more useful four years ago... But better late than never.
Prerequisites:
- Basics of skinning 01: Getting a skin ingame
- Basics of skinning 03: Shaders
- Basics of skinning 04: RGB
What we want:
A texture with transparent parts (such as a hole in a cape) and areas which have RGB customisation.
"Traditional" RGB:
Apply RGB to entire texture with rgbGen lightingDiffuseEntity, then render the texture on top with transparency applied by blendFunc blend*. This allows the coloured components to show through.
*This is shorthand for blendFunc GL_SRC_ALPHA GL_ONE_MINUS_SRC_ALPHA.
The problem:
If you need part of a texture to be transparent (ripped cape, see-through clothing, etc) then how do you selectively apply RGB to the areas you want to change colour? You somehow have to distinguish between which areas in the alpha channel should remain transparent, and which should be rendered and coloured.
This will be less of a "how-to" and more like a guide. There are a couple of ways to achieve this.
Using a mask:
Pros: Works for all cases, simple.
Cons: Requires at least two textures; bigger file size.
The idea behind this is to split a texture into two: One with the parts we want to change colour, the other not. These will be referred to as "tint" and "mask".
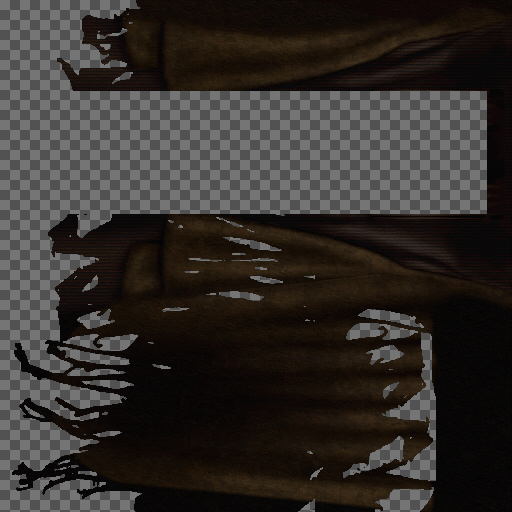
Tint image:
In your image editing software, make a selection around the areas you want to have RGB customisation. Invert selection and delete/make fully transparent. Save as a new image.
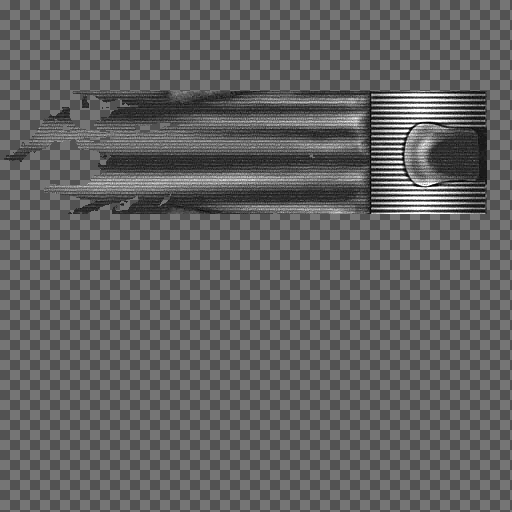
Mask image:
Same as before, but instead delete the areas you want to have RGB (i.e. the selection you made).
Shader:
<path to texture> { { map <path to tint> blendFunc blend rgbGen lightingDiffuseEntity } { map <path to mask> blendFunc blend rgbGen lightingDiffuse } }
In game:
I recommend doing it this way. However, I have also written how to accomplish this using alphaFunc instead.
Using alphaFunc:
Pros: One texture required.
Cons: Right faff to do, doesn't cover all use cases.
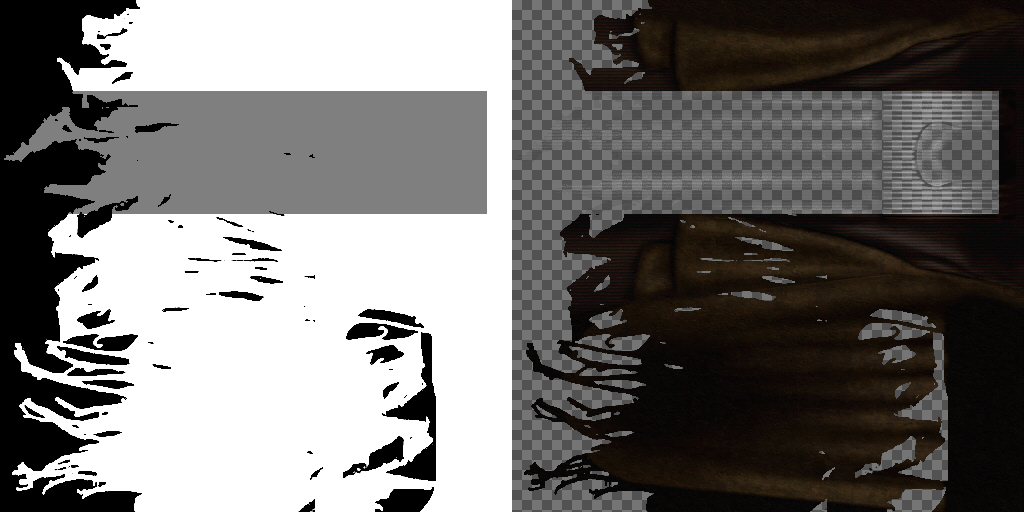
I briefly touched on alphaFunc in an earlier tutorial. It has three possible paramaters: GT0, LT128 and GE128 (greater than, 0, less than 128 and greater or equal to 128). 0 and 128 are referring to the value in the alpha channel: 0 is transparent, 255 is opaque, everything else inbetween. So with that said, this method will only work if your texture has "hard", fully transparent areas; won't work on anything with a slight opacity.
If your finished texture satisifies this constraint, then open it in your image editing software and make a layer mask from the alpha channel. The areas you want to be transparent should be black (#000000 ) in the mask. Make a selection of the parts you want to have RGB and colour them #7F7F7F (or any shade of grey > 0 and < 128 in brightness). Apply layer mask and save.
Shader:
<path to texture> { { map <path to texture> blendFunc GL_ONE GL_ZERO alphaFunc GT0 rgbGen lightingDiffuseEntity } { map <path to texture> blendFunc GL_ONE GL_ZERO alphaFunc GE128 rgbGen lightingDiffuse } }
In game:
The only reason I can see this second method being used is if you require a different blendFunc for your texture, such as forcing a specific RGB value and want to mitigate the lighting issue.
Final note:
This is somewhat of a niche problem so take your pick depending on your needs.



 1st Place Winner Reepray with Rishi Station 2,
1st Place Winner Reepray with Rishi Station 2,  2nd Place Winner chloe with Oasis Mesa, and
2nd Place Winner chloe with Oasis Mesa, and  3rd Place Winner Artemis with TFFA Brutal! Amazing submissions by everyone!
3rd Place Winner Artemis with TFFA Brutal! Amazing submissions by everyone!













Recommended Comments
There are no comments to display.
Create an account or sign in to comment
You need to be a member in order to leave a comment
Create an account
Sign up for a new account in our community. It's easy!
Register a new accountSign in
Already have an account? Sign in here.
Sign In Now